关于作者本人,大学时曾经兼职某培训机构PS讲师,对设计培训行业了解一二。自己是非科班出身纯自学无培训经历工作三年的每个月还完信用卡就感觉身体被掏空的普通UI设计师。
好了言归正传:
一、你为什么想要学UI?
用户界面(User Interface)是指一切可供用户和系统进行交互操作的介质的综合。
在当下这个时间点,一提到UI,大家其实会不由自主的指向移动端app设计而忽略UI的其他形式。网页、手机 app、pad app、车载系统,智能冰箱的控制窗口、智能电视的操作系统界面等等等等,其实都是UI的范畴。
各位现在励志想学UI的同学们,不妨扪心自问一下,你为什么想学UI?
我综合分析了几个周围朋友和私信我的同学的真实案例,答案无非只有以下几种:
1.UI设计工资相对较高。
2.UI设计入门相对容易。
3.自我感觉UI设计还挺有趣的。
郭德纲有个段子说得好,一个人卖盆,结果卖了两个月发现不挣钱,然后就去卖猪肉了,从此以后再也没有卖过盆,这是正常人的择优手段。但是还有一个人卖盆,结果卖了两个月发现不挣钱,于是就去卖肉了,然后用业余时间继续卖盆,那这个人是真的喜欢卖盆,他对卖盆这个事情有着天然的兴趣。
这样吧不然,为了检验你是不是真的喜欢设计,我这里先推荐诺曼的那四本《设计心理学》,这是相对来说不那么枯燥乏味的设计方面专业书了,算是一种科普性质的,什么行业看了都没错。你先去啃下来,如果中途没有打瞌睡并且能够看个大致明白并且觉得还挺有意思的,那说明你可以具备一定的自驱力,可以去开始着手学UI。
自驱力是最重要的一点,为什么今年有一些三年工作经验以上的UI一下子就被淘汰了找不到工作?因为一个人的价值是和你的不可替代性成正比的,自驱力来源于兴趣,本身不是喜欢这个行业的设计不求上进两三年拿不出与工作经验相衬的作品,势必要被淘汰。
二、UI设计师挣得多么?
每个行业都有挣得很多的顶尖人才,还是那句话,一个人的价值是和你的不可替代性成正比的,但是普遍来说中国的互联网行业薪资构成一定是产品≈技术>设计的,但是相对来说技术的行业门槛比较高,产品暂时抛开不论(手动微笑),而且在绝大多数非技术岗位互联网从业者的心目中设计这件事情是一个纯主观的事情,很多人甚至到今天还在说哎呀XXX今天更新好丑,他们公司的UI简直就是一坨屎这样的言论背景下,在前几年UI培训确实是如火如荼的进行。
UI设计师到底挣得多么?答案是:“收入可观”。
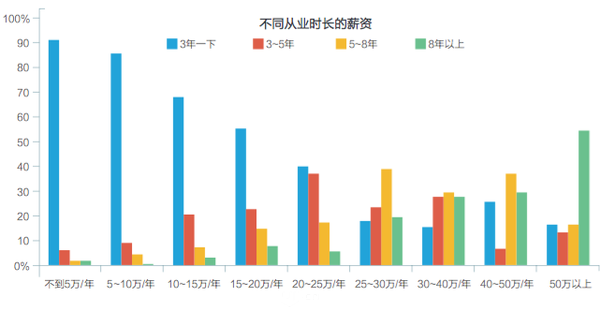
从腾讯CDC《2016用户体验行业调查报告》中能够可以看出:
调查结果显示:
用户体验行业从业者税前薪资年收入主要在 5 ~ 15 万;
管理类薪资较高,集中在 10 ~ 25 万;
视觉设计、 交互设计、品牌设计的薪资相对较低,偏向 5-10 万;
用户研究,产品类的薪资居中,倾向于 10-15w。
从图上可以得知,如果是一个下定决心打算进入UI设计/视觉设计行业的萌新,那请你做好一开始“不到5W一年”和“不到10W一年”的准备。
结论:从数据上来说,培训出来月薪过万这样的例子我承认一定有,但是不多。更多的设计科班出身或者培训行业出身的设计在工作的第一年,工资都不太喜人(一线大城市可能会相对稍微欢喜一些)。
结合上面那个卖盆的段子,不到五万一年,你还想学UI么?(手动微笑+1)
三、学UI,应该选择培训机构么?
我的答案是分两头看,如果你是设计科班出身,并且对互联网UI/视觉设计师的职责有清晰的认知,了解工作流程,那么我的回答是不需要。但如果你是一个学法律的学中文的,对互联网公司和设计本身一窍不通的想学UI有志好青年,并且周围几乎没有互联网从业者圈子,那么,我的回答是需要的。
因为你要明白,市面上绝大多数培训机构能够给予你的是:
0.了解互联网大环境和app产品开发UI/视觉设计师的作用及工作流程。
1.一到多项工具的使用。(一般是Photoshop、AI、Sketch、Axure等等)
2.一到多次虚拟互联网项目经验。(包括从但不限定为从无到有、模拟迭代等)
至于推荐就业之类的,你爱信信,反正我不信。
我大二的时候因为PS技术比较好,所以兼职在某培训机构教PS,先后带过三个班,一个是摄影后期那个就不说了,其余两个都是UI的基础班,只不过一个侧重移动端app,一个侧重网页设计而已(12年那时候还没sketch)。
我可以拍着胸脯保证我教授的PS知识能够完成市面上所有的app和网页设计,这个按钮是怎么实现的,渐变怎么拉,字行距间距怎么设置,布尔运算怎么操作这些你从我这里一学就会,包学包会,然而这并没有什么卵用。这就好比一个你去学习素描,老师告诉你铅笔分为几种,每一种黑度不一样,你手要怎么拿铅笔,排线要怎么练,面是由线构成的,好了,你画吧。你能画的出来才怪。
很多想入行UI的小白最大的误区在于:我只要PS/sketch用得好,我就是个设计师了。
拜托你们醒醒好吧,你要明白PS也好sketch只是一款工具而已,它本质上和屠夫手里的刀,猎人手里的弓箭,雕塑家手里的钉锤没有任何区别。我现在把罗丹的工具从博物馆偷出来给你再给你一块质地几乎一样的石头,你敲一个思想者出来我看看?
四、Sketch和PS必须熟练掌握一款
好了书归正传,虽然学会软件并不等于可以胜任UI设计的工作,但是学会一门软件是很基础的入门级的事情,市面上能用于UI设计的工具现在几乎淘汰到了只剩三款,PS/Ai/sketch,而其中Ai由于是基于对象的矢量绘制软件,在位图设计当中有着天然的劣势(当然也有很多人用,但是我个人是直接排除的,才不会告诉你我还见过firework流的UI呢)。
在Ps和sketch中,目前在UI设计工作中,我基本上完全会用sketch,Sketch实现不了的功能,偶尔会用PS辅助一下,Sketch实现不了什么功能呢,比如你现在想做一个弥散阴影(自行百度),sketch就实现不了,十分想吐槽sketch没有类似于PS图层“图层样式”的功能,不然基本上做UI就可以完全不打开PS了。
目前我的观点是Sketch可以作为UI设计主打软件,适合新手使用,入门简单,学习成本极低,插件丰富,功能足够强大,唯一美中不足就是只支持苹果系统,但是我认为如果你是决心入行的话,rmbp还是买一个吧。Sketch/PS的教程视频网上一搜一大把,这里我就不赘述了。学习一款软件,最重要的是持之以恒,一两个月绝对可以掌握,这部分外功没啥好说的。
五、UI设计师的自我提升
好,从下文开始,我假设你已经是一个经过三个月努力,熟练掌握设计工具的萌新了。那这时候你该如何修炼自己的内功呢?
UI设计师的自我提升step 1:看(Look)
“看是一个浸淫的过程,也是提高审美和观察力的过程。”我从大二开始,给自己的任务是每天睡前看一小时:
我举个例子:(以下举例图片全部来自Pinterest - my board)

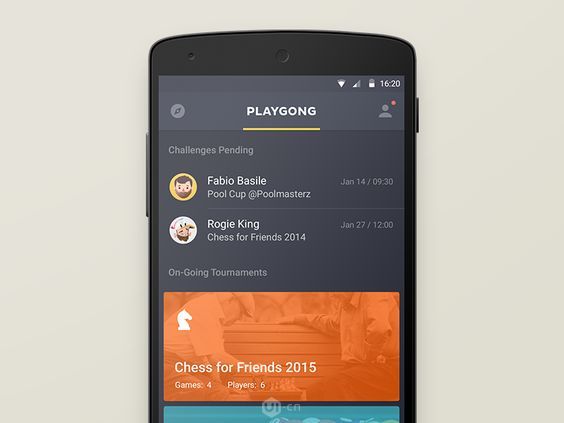
比如晚上睡觉的时候,无聊翻Pinterest,然后看到这张图,作为新手来说,心路历程大概应该是类似这样的

知道一张设计稿里面每个元素是怎么绘制的,这是最初级的阶段。
其次看什么呢?尝试每看一张图的时候不要像刷朋友圈一样一晃而过,看的时候强行试着分析一下这张图的优点和缺点,同样举个例子:

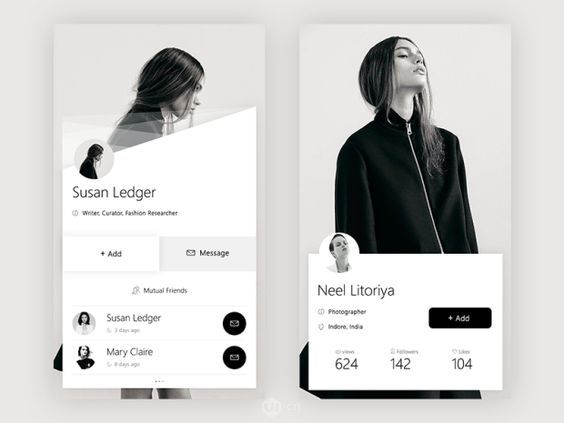
比如这个UI界面,作为一个新手,自己尝试分析一下这个页面的优缺点,比如:
优点:
1.这个页面给人一种性冷淡风干净清爽的感觉(然后你去baidu/google"性冷淡风",得到关键词“Normcore”,然后再继续dig deep,去详细了解这种设计风格。)
2.信息展现清楚,交互按钮Add和Message也是清晰直接
3.图一上面,用了一些渐变小纹理特别赞。
4.这种斜着切一刀带来的设计形式感特别赞,要学~~~
缺点:
1.这个界面偏概念,隐藏了navigation bar和Status bar,在一般工作中这样设计需要谨慎
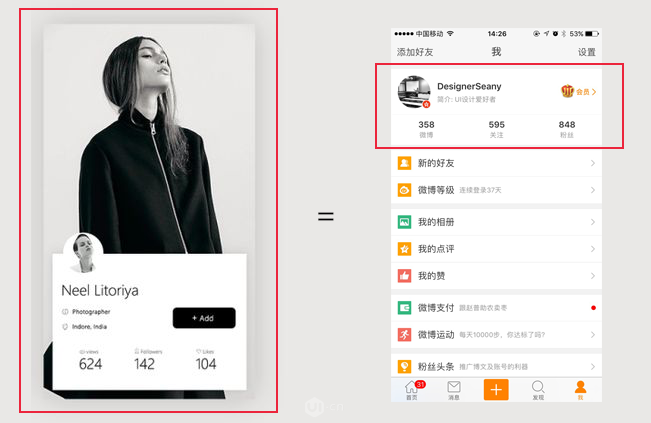
2.虽然美观,页面展现信息较少,在工作中一定是不适用了。比如图一,一屏信息只展现了人名+人简介+Add和Message按钮以及下面两个人物列表。图二更屌,只显示了这个人的这么一点信息,换句话说,这个页面所有呈现的信息约等于微博四分之一页面信息,除非这个app功能特别少,只强调美感,不然应该不太会这么设

分析是UI设计的基本功,不管是浏览设计网站看设计作品还是日常使用app和电脑浏览网站,都可以抱着这种分析设计的心态。如果你能根据你的设计分析写一个学习笔记什么的,相信我你会进步得更快。
再然后看什么?尝试找出这张图第一时间吸引你眼球的元素。
如上图的例子,那种斜着切一刀的感觉是不是显得特别利落?
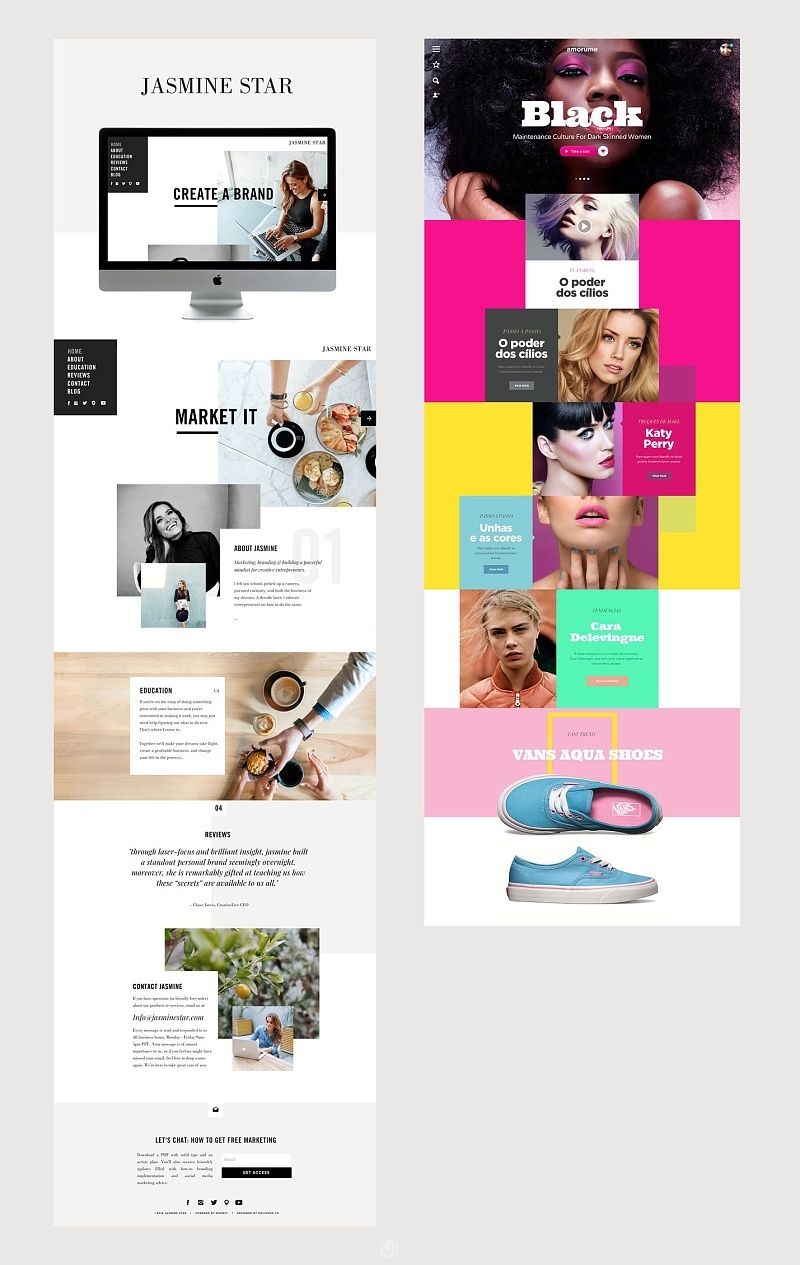
比如这两张图:

同样是方形构图元素,第一张吸引我的是一种“品质感”,第二张吸引我的是颜色。
包括第一张MARKET IT下面一条线的形式感设计和第二张最下面鞋上的VANS AQUA SHOES的形式感设计,都是可以学习和借鉴的。
总之,“看”是设计师每天都应该做的事情,长期坚持多看多分析有助于设计感的培养,在熟练掌握软件的前提下,眼高手就不会低。
UI设计师的自我提升step 2:临摹(Copy)
提到copy,大家可能会想到那句俗话说 Good designers copy. Great designers steal.
有的人说临摹不就是抄么?咳咳,咱们读书人的事情能叫抄么?叫借鉴。。
其实不太对,大家想这样一句话,我说让你抄同桌的作业和临摹同桌的作业,区别在哪儿?
临摹的意思是,尽自己所能,做到每一个像素分毫不差。
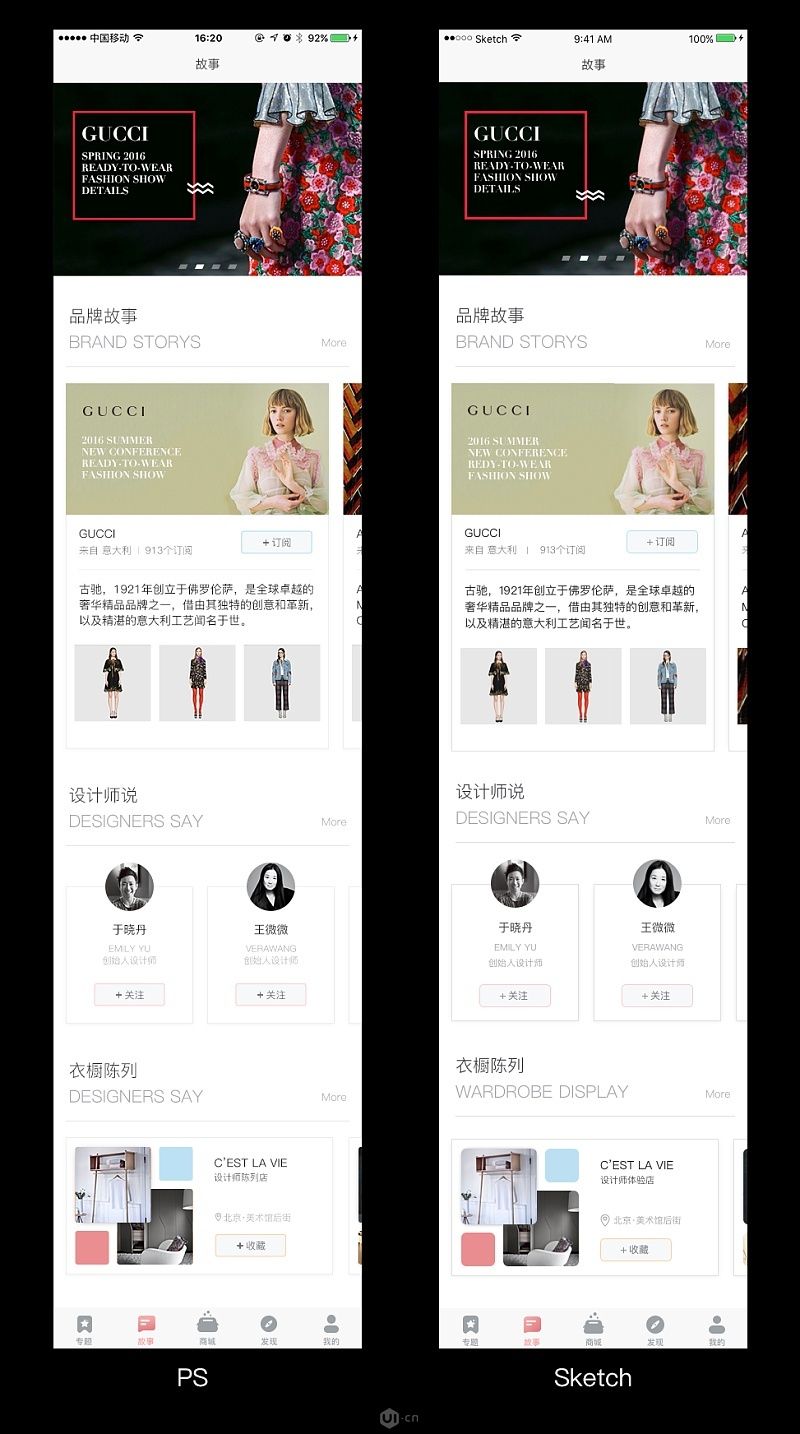
我给大家举个例子,左面这张我自己作品里的一张图,之前还没有Sketch的时候用PS做的,后来学习Sketch的时候我又用Sketch临摹了一遍,放在右边:

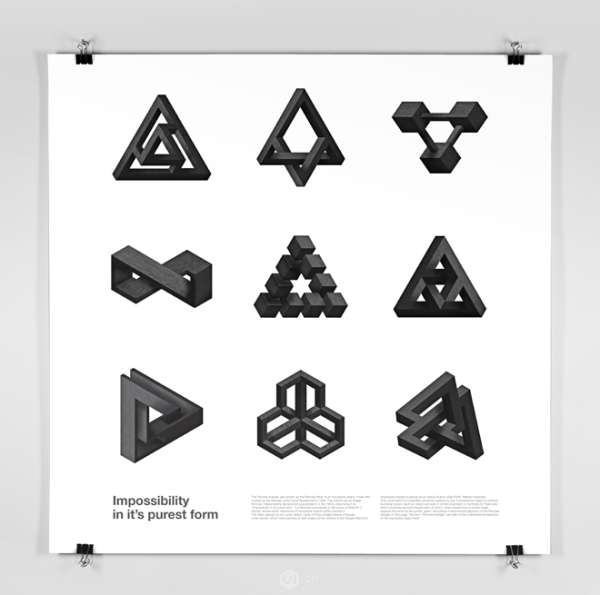
其实仔细看是能看出区别的啦,但是临摹,起码要做到这种效果,每当你去临摹一张设计稿的时候,可能要花大量时间,但是收获巨大。 因为首先临摹第一步是需要测量,测量和临摹一个UI作品给我的帮助太大了,强烈建议每一位新手好好的,临摹一两款市面上很火的app,不管是什么,只要是你觉得界面还可以用着够方便,微信微博也好,美团网易云音乐也好什么都好,找一款app尝试测量和临摹,你会看到很多更深层次很有趣的东西。甚至可以了解这个产品UI当时的心路历程,总之临摹这件事你试试就知道了这方面我就不展开了,以后有机会另起一文。 总之,不断临摹优秀作品是我认为UI开发设计新手成长最捷径的办法(我认为没有之一),因为很多时候光看是不够的,有些时候你自认为很好实现的效果,到你手上实际去做的时候会发现根本就不是这样的,不信的话,下面这九个图标,你们可以选一两个去临摹一下试试:
临摹,是将“别人的”转化为“自己的”最优秀的办法。第一步先做到尽量一模一样,然后再去求变和思辨,往这个方向努力一段时间,回过头,你会发现自己的进步,除此之外,你还会发现,咦这些个app这种设计形式我都曾经见过。。。
UI设计师的自我修养step 3: 尝试分析 (Attempt to analysis)
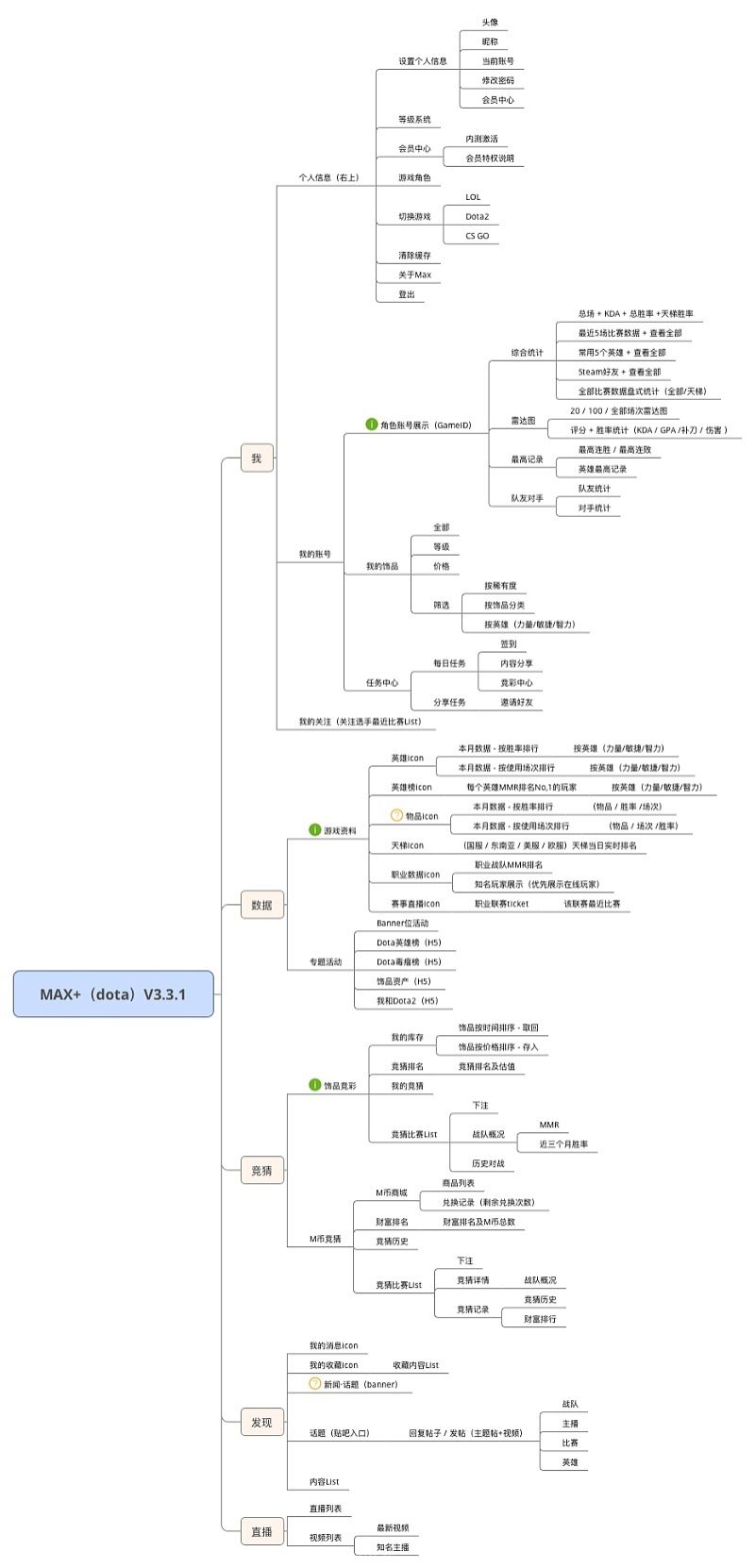
尝试分析一款app,基本上是从app的信息架构入手的,这是一个UI偏UE和产品的工作,但是对UI设计师来说挺重要的,app的信息架构怎么做,说白了就是花时间把整个app点一遍,然后分析app的信息层级,一般我用Xmaind7去做信息架构图,比如我是一个dota2玩家,所以我曾经做过max+的产品架构,放在下面给大家看:
做信息架构的时候不光光是点完记录下来就结束了,要带着自己的想法去做,比如我图上标绿色的地方是这个app的重点功能模块,黄色的小问号是我初次做信息架构觉得信息展现有问题的地方。
做信息架构能给我们带来什么?
第一,能够让UI设计师迅速了解一款产品。如果说你刚入职一个新公司,那不妨入职第一天先从你公司信息架构入手~
第二,能够让UI设计师在横向对比两款或者多款APP产品交互的时候提供必要依据。这点不展开了,推荐大家上手做网易云音乐和QQ音乐的信息架构,做了你就知道我在说什么。
第三:方便UI设计师了解行业产品形态。比如你之前是一个旅行类app的UI设计师,现在你即将跳槽去一个互联网金融p2p的创业型新公司,如何入手设计一款新的p2p类app呢?你只需要选择市面上最火的两三款p2p类app做一下信息架构,你就会明白一个大致的方向,因为行业里大家都是这么做的,你就把好的地方继承,不好的地方创新就是了。(心里话:说起来容易,做起来可完全不是这么一回事啊喂!Orz...)
第四:方便设计师做redesign。很多UI设计师都喜欢做作品集,那自己没这么多线上作品怎么办?于是就做redesign,站酷上UI中国上到处都是各种产品的redesign,有一些做得确实很好,在分析一款产品的信息架构之后其实是很容易找出产品一些易用性问题的,那针对这样的易用性问题进行优化的redesign思维一定是有益的。
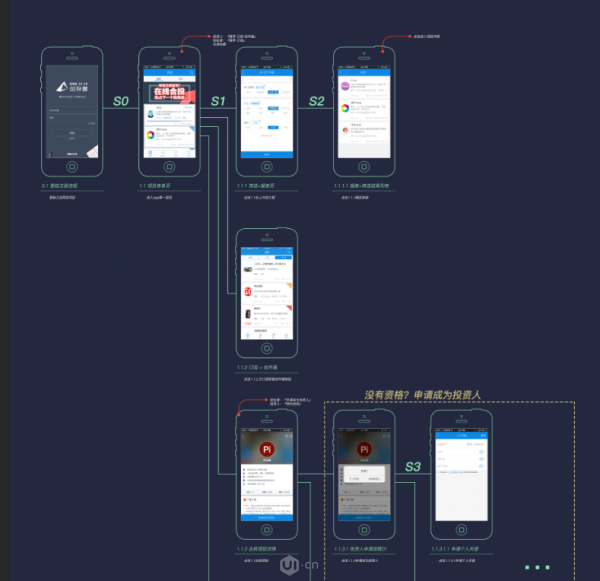
我在这里提供第二种制作信息架构的方法,这种方法更偏交互,我把他称之为点击类信息架构:

具体这是一张特别大的图,我就不给大家展示全了,这里我着重想说的是这是另一种偏交互类的信息架构方法,图上那个S0,S1,S2是我自己编的词,S1代表的是一次点击就可以达到的页面,S2表示的是两次点击可以达到的页面,S3表示三次点击可以达到的页面,然后我把S1,S2,S3对齐排列,这样就可以知道这个app的每个功能深度(深度的意思是指你需要通过几次点击才能达到,点击次数越多当然就越深)。
比如分析的时候看到一个特别重要的功能被埋藏得比较深,那就说明这个app是有问题的,下次改版时候从UI方面着手看看能不能把他提前之类的。这当然是产品做的工作,但是UI设计师掌握这个没啥不好。
UI设计师的自我修养step 4:回顾与总结(Review and summary)
看完一本书,听完一个故事,一个项目结束之后,一个版本迭代完成之后,一份工作离职之后,都是需要总结的。总结开发中出现的问题。比如APP开发和设计稿不一致,是不是设计这边造成的,如果是,那我是怎么造成的,如果不是,那我有没有挽回的余地。总结设计中出现的问题,这些地方是不是还有优化的空间。总结沟通中出现的问题,是不是不该骂产品骂的这么狠。(我承认,我经常和产品撕得天昏地暗2333333 Orz...)
总之,总结是特别重要的一点,尤其是看完一本书之后的总结和踩到坑之后的总结,多和开发成为朋友,他们会教会你很多。(不然我特么作为一个设计怎么知道滑动切换瞬间navigationbar不能变色。。。
来源:UI中国
