前言:
1.文章适用对象
首先声明,这篇指南并不适用于所有人,那么它适用于哪些人呢?
① 需要做出好看UI设计的工程师们;
② 希望自己的产品结构演示比五角楼风格幻灯片更好看的,以及明确知道自己产品的用户体验很棒,如果有更好的UI设计包装,会卖得更好的UX设计师们;
③想要快速掌握UI设计实践那部分的UI设计师。
2.在这篇文章(指南)中,你会获得什么呢?
我是一名不懂任何UI技术的UX设计师,我热爱UX设计,但是在意识到我应该去学习怎样把产品交互界面做得很漂亮之前,并没有想过以下这些事:
1. 我的产品结构糟糕得像车祸现场,这反应出我的工作和思考过程情况不佳;
2. 当UX设计师的技能不仅仅是做一些可以拖拽、跳转的草图、方框和箭头时,客户会更加买账。(也就是说,UX设计师只做一套简单的线框原型已经无法满足客户了。)
3. 我愿意为一个初创公司服务吗?
这里面有我自己的原因,我的专业是工程学,所以对于美学我的了解不多。因此,我像学习其他创造性的东西一样去学习应用程序的美学:非常冷硬地去分析,非常无耻地抄袭别人的作品。
我经常花十个小时在项目的UI设计上,用其中1个小时制作完成,其余9个小时则是用来野蛮、生硬地学习——在Google、Pinterest、Dribbble上拼命地搜索、寻找可以借鉴的东西。
而这篇文章中的“准则”就是我从这大量的“搜索”中总结出来的,并不是因为我本身对美、平衡感这些美学的东西有学术的理解。
这篇文章不是理论,它是纯粹的实践经验。你在这里不会看到任何关于黄金比例之类的东西,也没有去强调色彩理论。你能看到的是那些我从失败的设计中总结的教训和我经过长时间刻苦实践得来的经验。
你可以这样去想:柔道是基于日本几个世纪以来的武学和传统哲学发展而来的。你学习柔道,那么除了战斗,你还需要学习很多关于精神、能量流转、和谐之类的东西。
而与之相反,Krav Maga(近身格斗的一种)是由那些30世纪居于捷克斯洛伐克街道上的犹太人,为了抵抗纳粹而发明的。这里面没有艺术,在Krav Maga的课程中,你要学的就是如何用一支笔迅速刺伤敌人的眼睛并尽快逃离。
这篇文章,就像Krav Maga的课程一样,没有太多理论的东西,只讲实践中有用的那部分。
目录:
1.光来自天空(上篇)
2.黑色和白色优先(上篇)
3.双倍的空白区域(中篇)
4.学习将文案覆在图片上的方法(中篇)
5.使你的文案看起来很潮(下篇)
6.使用好看的字体(下篇)
7.像艺术家一样“偷窃”(下篇)
准则1:光来自天空
1.光影在UI设计中重要性
秤砣虽小压千斤,光影是我们学习UI设计时十分重要的部分,它告诉大脑,我们看到的用户界面有什么元素。
光来自天空。光源一般都是自上而下的,一旦光源是自下而上,画面看起来就会很古怪。
当光源从上方照射下来,被照射的物体顶部会变亮,且它身后会投射出阴影。因此,顶部颜色会比较浅,底部颜色会比较深。
你一般不会思考人的下眼睑是形状,但是下眼睑一旦被自下而上的光照亮,一瞬间出现在你的门前,你一定会吓一跳……

同理,在UI设计中,产品的基础页面下方是没有阴影的,带阴影的基本上都是UI元素。我们的屏幕是平面的,但是我们会为产品的UI元素添加各种艺术效果,让它们看起来更立体。

2.实践
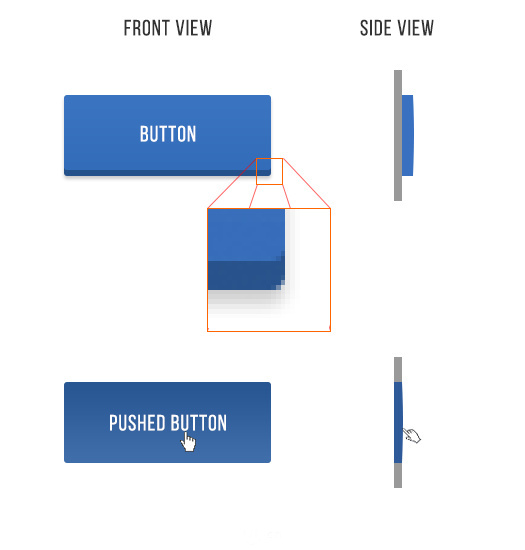
拿按钮举例,看上去很平的按钮,也是有需要注意的阴影细节的:
① 未按下去的按钮(图上方的那个)会有深色的侧边边缘,因为光是照不到那里的。
② 未按下去的按钮的中心顶部会比边缘处稍微浅,因为它在模仿一个有着细微弧度的表面,光从顶部投射下来,顶部会比边缘更亮。
③ 未按下去的按钮会投射出非常浅的灰色阴影,在放大的情况下更容易识别。
④ 按下去的按钮顶部依旧比边缘处颜色浅,但是整个按钮的色调都会变暗,这是因为在模拟这个按钮被按下去,和屏幕平行,光照与之前相比没有完全照射下来;另一种说法是,现实中我们按下一个按钮也会变暗,是因为我们的手挡住了光源。
这只是一个小小的按钮,就有4条阴影细节影响它的表现效果。这个经验,可以应用到更多的场景中。

【iOS 6虽然有点过时,但依然是学习光影的好素材】
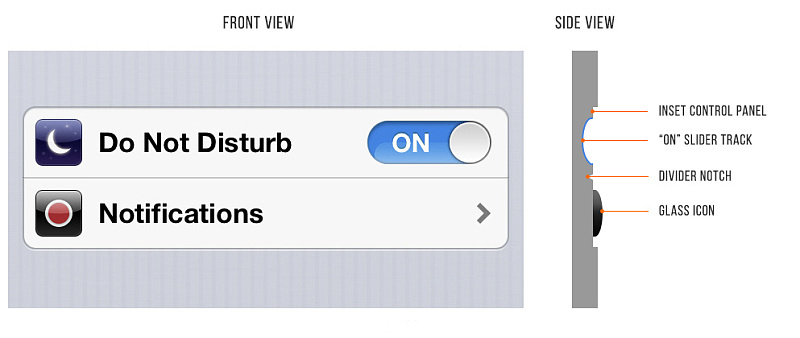
这一对iOS 6的设置按钮——“请勿打扰”和“通知”,看上去没什么大不了的,但是你仔细看看,它们有多少阴影细节表现?
① 设置栏上边框投射出小的阴影。
② “ON”的滑块轨道也在滑轨里投射出阴影。
③“ON”的滑块轨道是凹面的,里面的按钮能反射出更多的光(更亮)。
④ 左侧图标看着比较立体(凸出来像玻璃一样),看到它们上半部那条有点亮线了吗?这条线垂直于光源,因此接收到更多的光,并把这些光反射到你的眼睛里(更亮更浅)。
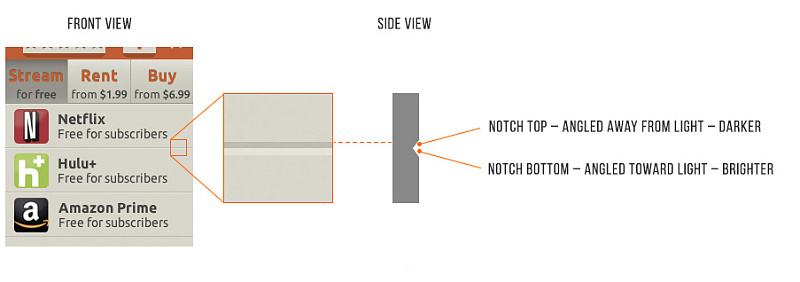
⑤ 两栏中间的分割线也做了阴影处理,被光照到的角落亮一些,反之暗一些。

【边栏分割线特写】
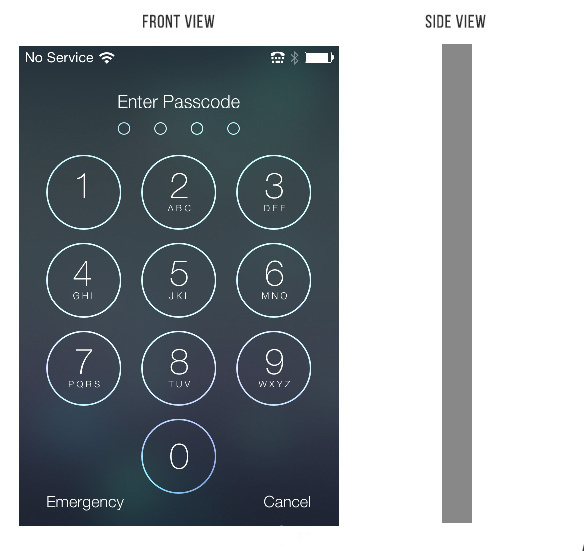
通常表现出来是嵌在屏幕里的元素:
· 文字填写区域
· 按下的按钮
· 滑块轨道
· 单选按钮(还未被选择)
· 复选框
通常表现出来是从屏幕里凸出来的元素:
· 未按下的按钮
· 滑块轨道上的滑块
· 下拉控件
· 卡片
· 单选按钮(已经选中状态)
· 弹窗
现在你知道了,你需要注意方方面面。
3.扁平化设计
iOS 7用“扁平化设计”震撼了科技交流界。它说自己的设计完全是扁平的——不用模拟任何凸起或者凹痕,只有纯色的线条和图形。

我非常喜欢简洁的扁平化风格,尽管拟物3D风格在我们的交互体系里好像被放弃了,但我并不认为这是一个长期的趋势。
现在正悄悄崛起新的设计风格——半扁平化的UI设计。依旧干净、简约,但是在一些元素上要做阴影处理,用来提示用户交互动作——按下/点击/滑动等。

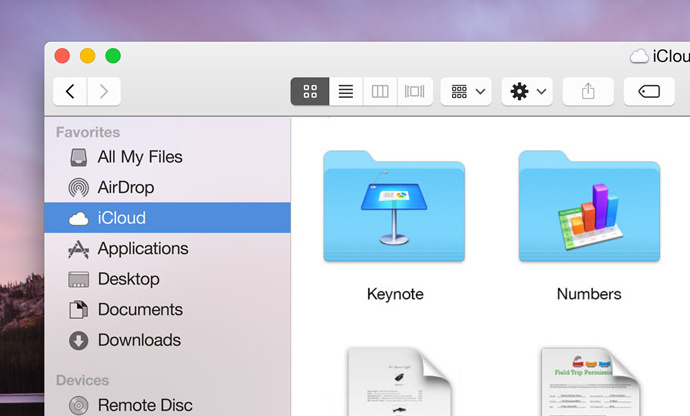
【OS X Yosemite——半扁平UI设计】
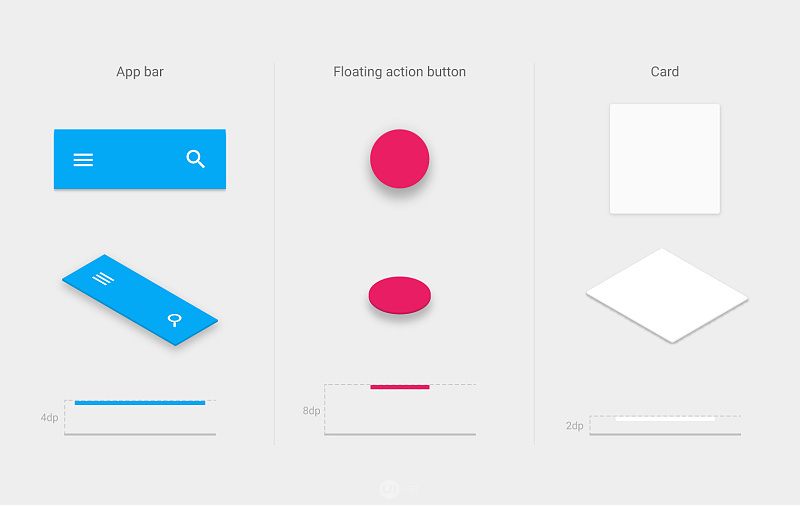
在我写这篇文章的时候,Google正通过他们的产品推出“Material Design”。这种视觉语言的核心就是模拟真实的物理世界。
下面这张图就是“Material Design”指南中的一部分,讲解的就是如何用阴影来表现不同的深度。

这是我认为会持续发展下去的东西。它使用来自真实世界的细微元素来传达信息,请注意关键词:细微。

它模仿了真实世界的小细节,但它也不是2006年的风格。它没有纹理、没有梯度、不油腻。
半扁平化是未来的发展趋势,至于扁平化设计,我觉得它已然过时了。
准则2:黑色和白色优先
1.“黑白优先”原则
在添加色彩之前,使用灰色可以简化复杂的视觉设计元素,有助于我们将精力集中于元素的排版上。
现在的UX设计都会遵循“移动先行”(mobile-first)的策略,这意味着你需要先考虑产品在手机上的页面呈现和交互设置,然后再拓展到像素更精密的显示屏(Retina monitor)。
这种可以让你的思考更加清晰。你首先需要解决比较困难的问题(在一块非常小的屏幕上设计一个可行的app),然后参考其解决方案去解决比较简单的问题(在一块大屏幕上设计一个可行的app)。
同理:在设计中,黑色和白色优先。首先解决比较困难的问题——在没有其他颜色的加持下,想办法把页面设计得好看又实用。最后再添加颜色,锦上添花,如虎添翼。

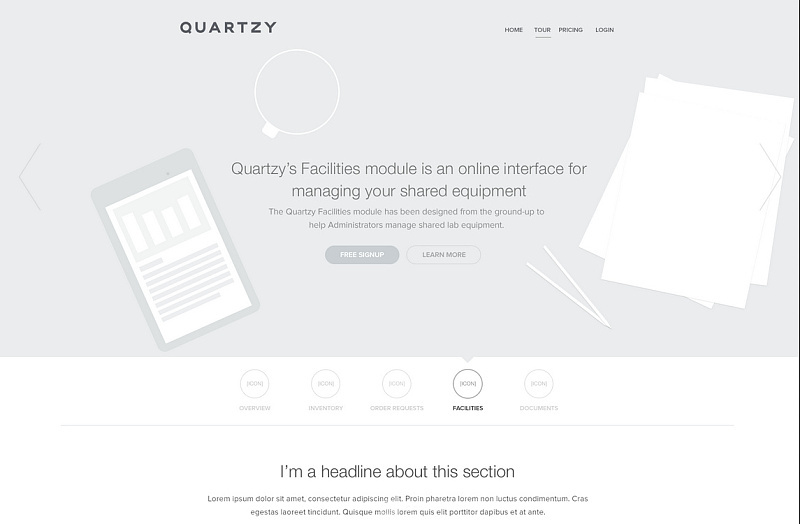
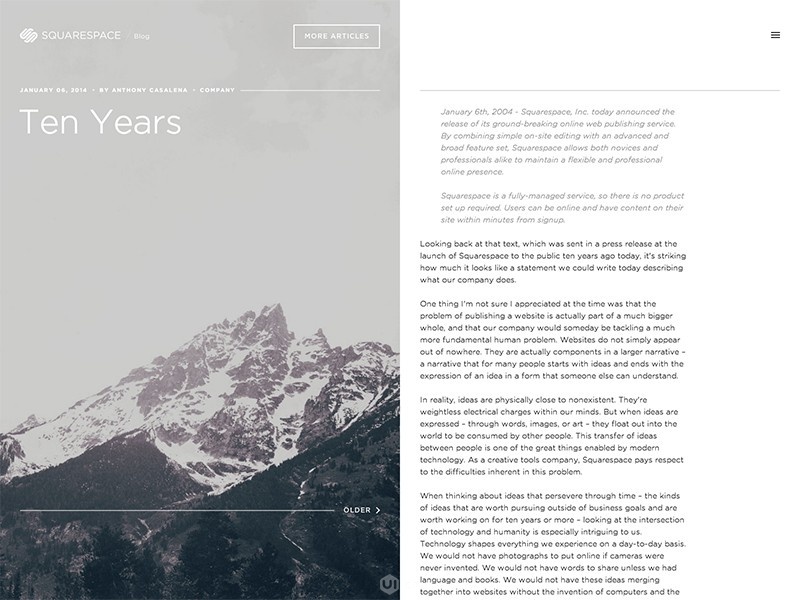
【Haraldur Thorleifsson灰色的网页线框图(比某些设计成品还好看)】
这种方式可以让app清爽又简洁。用太多色彩很容易把这种简洁破坏掉。黑白色优先有助你集中精力在间距、大小、布局这些地方,这些是简洁设计最基本的内容。

【优雅的灰色】
当然,也有很多的app并不适用“黑白优先”的原则。因为这些app需要表达一种特定的态度,比如“运动”“浮夸”“卡通”等风格,这需要设计对色彩的运用十分老练。但是大部分的app并没有需要这种特殊表现,只需要简单干净就行了。不可否认,前者设计起来难度会更高。

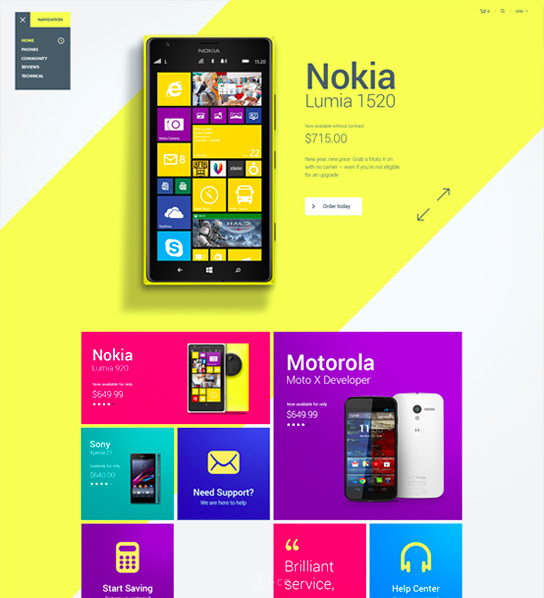
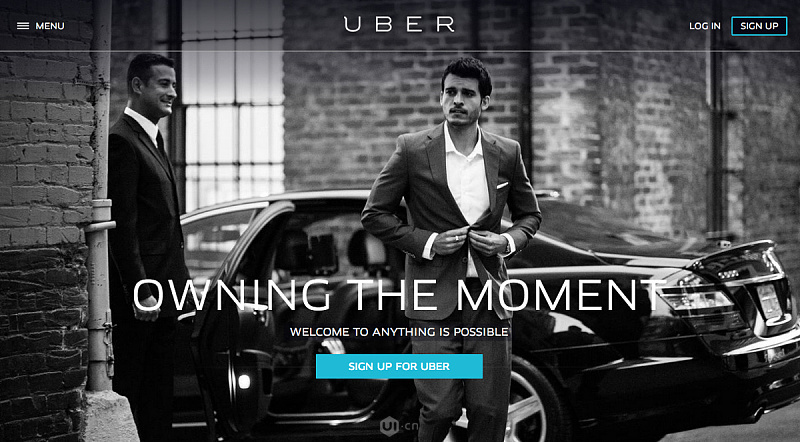
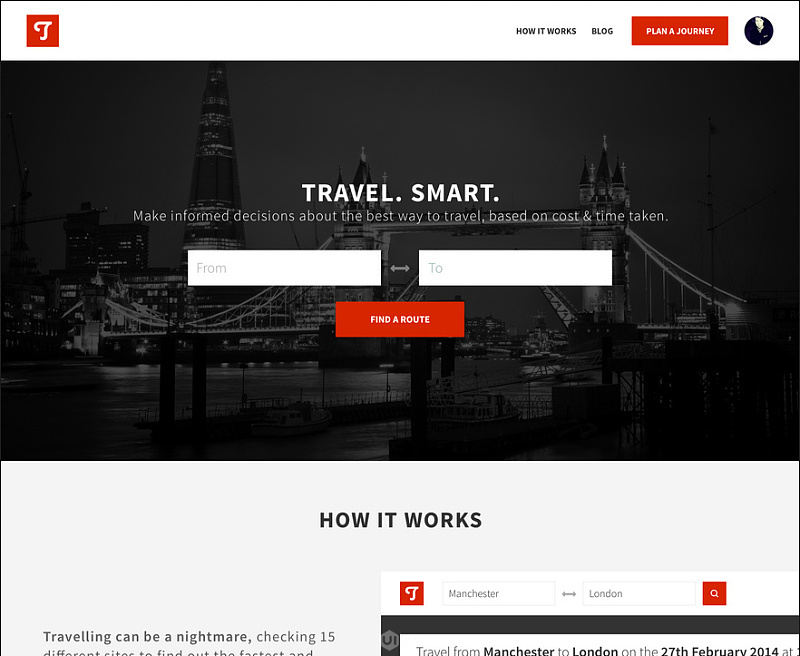
【色彩张扬的网页,看着简单,设计起来很有难度】
除了有特别需求的情况,我们都可以使用“黑白优先原则”。
2.怎么去添加颜色。
最简单的方法是,只添加一种颜色。

【在灰色风格的网页上添加一种颜色犹如画龙点睛,非常亮眼且有效。】
也可以在此基础上进行延展:灰度+两种颜色;灰度+同一色调的多种颜色;

3.实践中的色彩代码
什么是色调?
通常来讲,我们说到的色彩是RGB十六进制代码。这一点很重要,但经常被忽略。对于框架设计来讲,RGB并不是最好的选择,HSB比较实用。(HSB又被称为HSV,和HSL相似。)
HSB比RGB好,是因为它更自然,你可以预测当你改变一个HSB色值后,你看到的颜色会有什么改变。
如果你是第一次知道HSB,这里有一篇HSB入门推荐给你:《The HSB Color System: A Practitioner's Primer》

【纯色调-金色系】

【纯色调-蓝色系】
通过修改纯色的饱和度和亮度,你可以得到丰富的色彩——深的、浅的、适合做背景的、色泽浓郁的、引人注目的——而且,这些丰富的色彩还不会让人眼花。
使用从同一个或两个基础色调中提炼出来的多种色彩,可以突出和中和产品中的各个元素,而且不会让你的设计看上去混乱。
来源: 原文作者:Erik D.Kennedy 译 者:蓝湖 成都软件开发,成都APP开发
